以下の記事でIstioによる流量制御を行いました。しかし、本来ABテストというのはバージョン毎に流量制御を行うことが多いので、Subsetを使って異なるバージョンのコンテナアプリケーションに対して行います。
MicroK8sでistioによるABテストを試してみる(1/2)
MicroK8sでistioによるABテストを試してみる(2/2)
- コンテナイメージを用意する
- v1コンテナイメージの作成
- v2コンテナイメージの作成
- コンテナアプリケーションをデプロイする
- v1 Deploymentを作成する
- v2 Deploymentを作成する
- Serviceを作成する
- Istioの設定を行う
- VirtualServiceを作成する
- DestinationRuleを作成する
- 設定を確認する
コンテナイメージを用意する
以下の記事で作成したhelloaを使ってコンテナイメージを作成します。
MicroK8sでistioによるABテストを試してみる(1/2)
v1コンテナイメージの作成
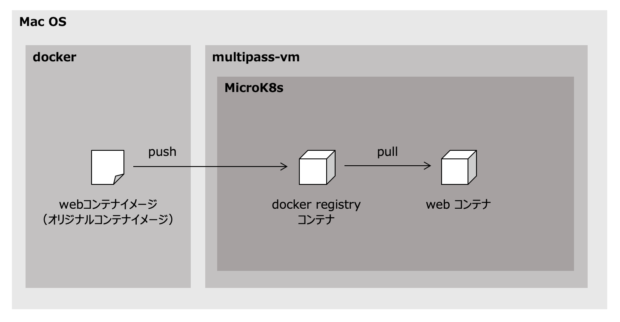
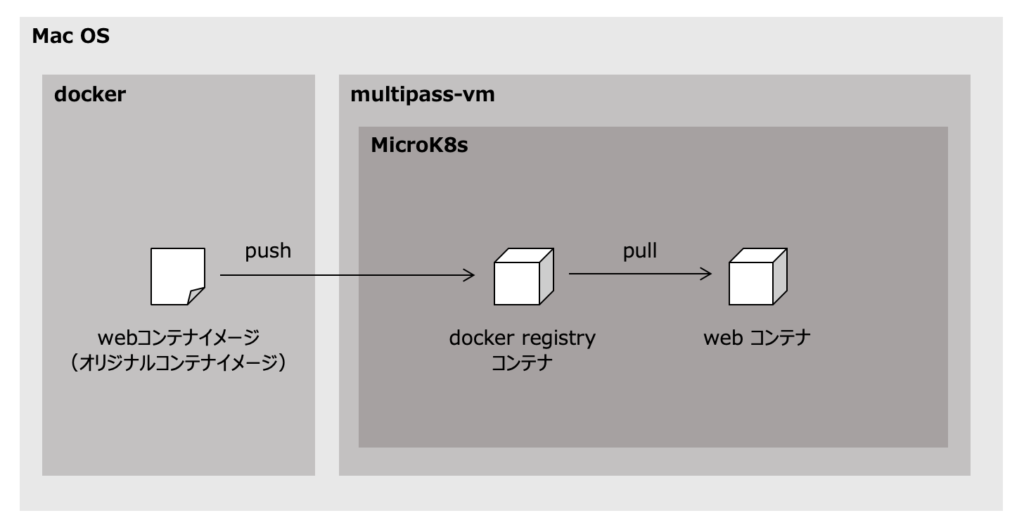
以下のコマンドで、v1タグのhelloaイメージを作成し、レジストリに登録します。
$ docker build -t helloa:v1 helloA/ $ docker tag helloa:v1 192.168.64.2:32147/helloa:v1 $ docker push 192.168.64.2:32147/helloa:v1
v2コンテナイメージの作成
httpリクエストを受け付けたら”Hello A v2″を表示されるように、以下のコマンドでhtmlファイルを編集します。
$ echo "Hello A v2" > helloA/src/templates/index.html
以下のコマンドで、v2タグのhelloaをイメージを作成してレジストリに登録します。
$ docker build -t helloa:v2 helloA/ $ docker tag helloa:v2 192.168.64.2:32147/helloa:v2 $ docker push 192.168.64.2:32147/helloa:v2
コンテナアプリケーションをデプロイする
v1 Deploymentを作成する
以下のファイルを使って$ microk8s.kubectl create -f [ファイル名]を実行し、helloa-v1 Deploymentを作成します。hello-v1は、タグv1のhelloaから実行されるPodを管理します。
重要なのは、version: v1 ラベルが付与されていることです。このラベルをSubsetとして使い、流量制御を行うことになります。
apiVersion: apps/v1
kind: Deployment
metadata:
name: helloa-v1
labels:
app: helloa
version: v1
spec:
replicas: 1
selector:
matchLabels:
app: helloa
version: v1
template:
metadata:
labels:
app: helloa
version: v1
spec:
containers:
- name: helloa
image: localhost:32147/helloa:v1
ports:
- containerPort: 8080
v2 Deploymentを作成する
同じように、以下のファイルを使って$ microk8s.kubectl create -f [ファイル名]を実行し、helloa-v2 Deploymentを作成します。
apiVersion: apps/v1
kind: Deployment
metadata:
name: helloa-v2
labels:
app: helloa
version: v2
spec:
replicas: 1
selector:
matchLabels:
app: helloa
version: v2
template:
metadata:
labels:
app: helloa
version: v2
spec:
containers:
- name: helloa
image: localhost:32147/helloa:v2
ports:
- containerPort: 8080
Serviceを作成する
以下のファイルを使って$ microk8s.kubectl create -f [ファイル名]を実行し、helloa-v1/v2 DeploymentのPodをエンドポイントとするServiceを作成します。
apiVersion: v1
kind: Service
metadata:
name: helloa
labels:
app: helloa
service: helloa
spec:
ports:
- port: 8080
name: http
selector:
app: helloa
Istioの設定を行う
Istioの設定を行い、流量制御をします。Ingressgatewayについては、以下の記事で作成したものがあるのを前提に行います。
MicroK8sでistioによるABテストを試してみる(1/2)
VirtualServiceを作成する
バージョン毎に流量制御を行うVirtualServiceを作成します。
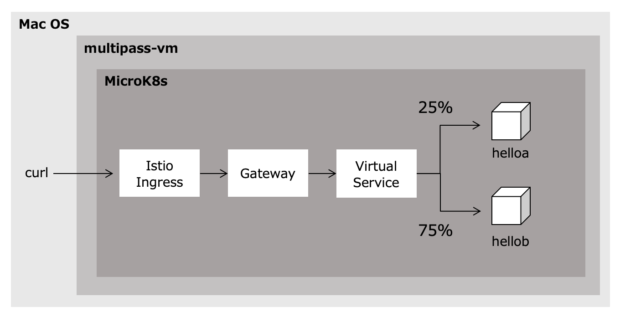
Subset v2に25%、Subset v1に75%の通信を割り振るhello-ab-route VirtualServiceを作成します。
以下のファイルを使って$ microk8s.kubectl create -f [ファイル名]を実行します。
apiVersion: networking.istio.io/v1alpha3
kind: VirtualService
metadata:
name: hello-ab-route
spec:
hosts:
- hello.example.com
gateways:
- hello-gateway
http:
- route:
- destination:
host: helloa
subset: v2
port:
number: 8080
weight: 25
- destination:
host: helloa
subset: v1
port:
number: 8080
weight: 75
DestinationRuleを作成する
Subsetを使う場合に必要となるDestinationRuleを作成します。
以下はhelloaのSubsetをversionラベルで区別しています。この定義によってラベルによる通信制御が行えます。
以下のファイルを使って$ microk8s.kubectl create -f [ファイル名]を実行します。
apiVersion: networking.istio.io/v1alpha3 kind: DestinationRule metadata: name: helloa-destination-rule spec: host: helloa
subsets: - name: v1 labels: version: v1 - name: v2 labels: version: v2
設定を確認する
以下のコマンドで、helloaに対して10回httpリクエストを行って設定を確認します。
$ for i in {0..9};do curl -s -HHost:hello.example.com "http://192.168.64.2:31380"; done
しかし、以下のエラーが出てしまいました。
upstream connect error or disconnect/reset before headers. reset reason: connection termination
mutual TLSを有効にしている場合は、DestinationRuleにおけるtlsのモードをISTIO_MUTUALにする必要があるそうです。従って、DestinationRuleのyamlを以下に編集し、$ microk8s.kubectl apply -f [ファイル名]を実行する必要がありました。
apiVersion: networking.istio.io/v1alpha3
kind: DestinationRule
metadata:
name: helloa-destination-role
spec:
host: helloa
trafficPolicy:
tls:
mode: ISTIO_MUTUAL
subsets:
- name: v1
labels:
version: v1
- name: v2
labels:
version: v2
改めて実行したところ、うまく流量制御が行えていました。
[walker:~/Desktop/hello]$ for i in {0..9};do curl -s -HHost:hello.example.com "http://192.168.64.2:31380"; done
Hello A
Hello A
Hello A
Hello A
Hello A v2
Hello A
Hello A
Hello A v2
Hello A
Hello A v2
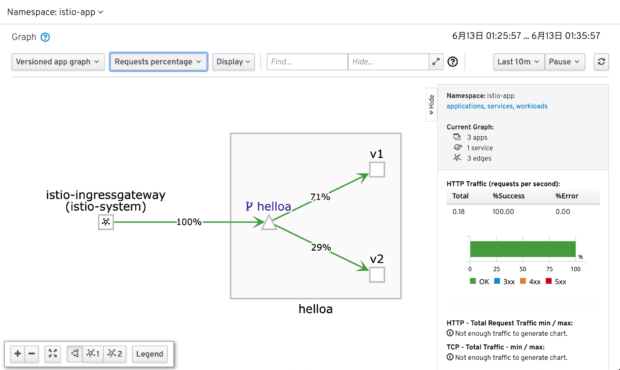
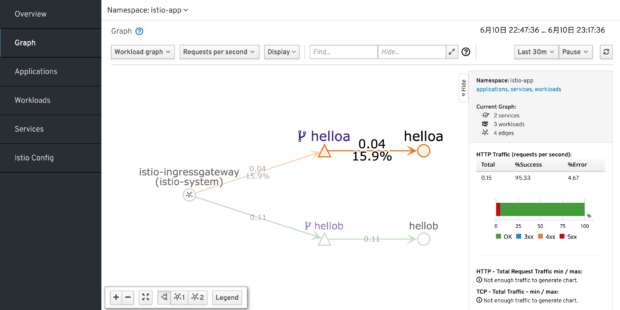
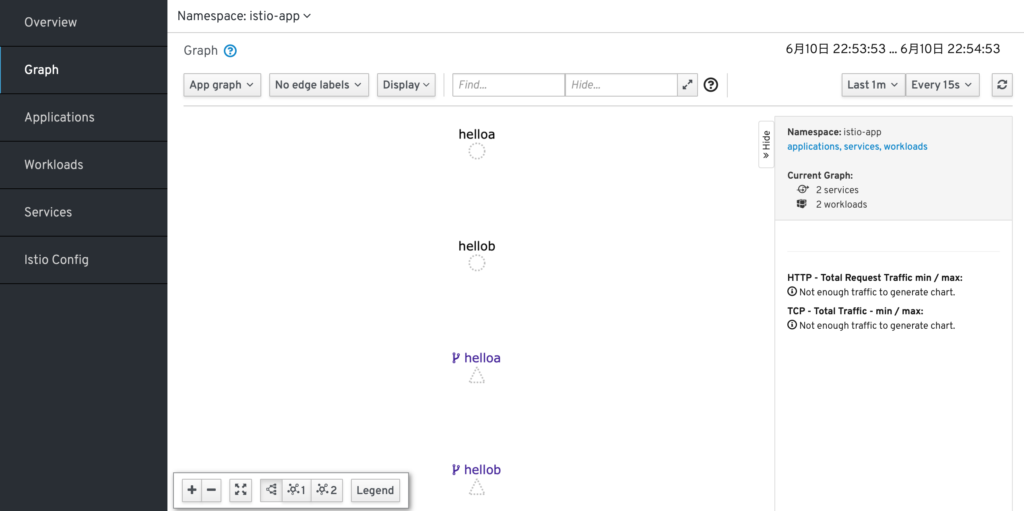
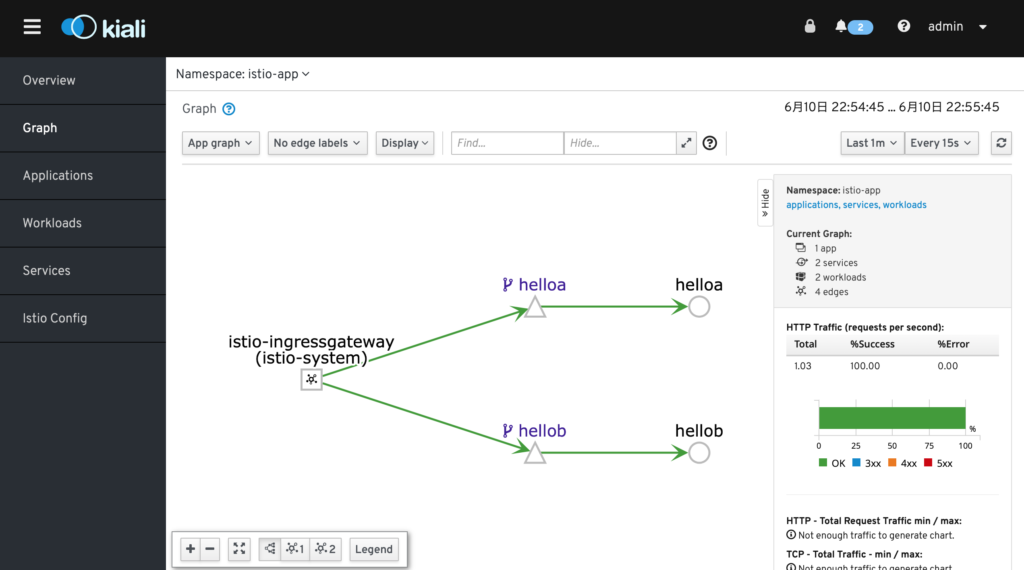
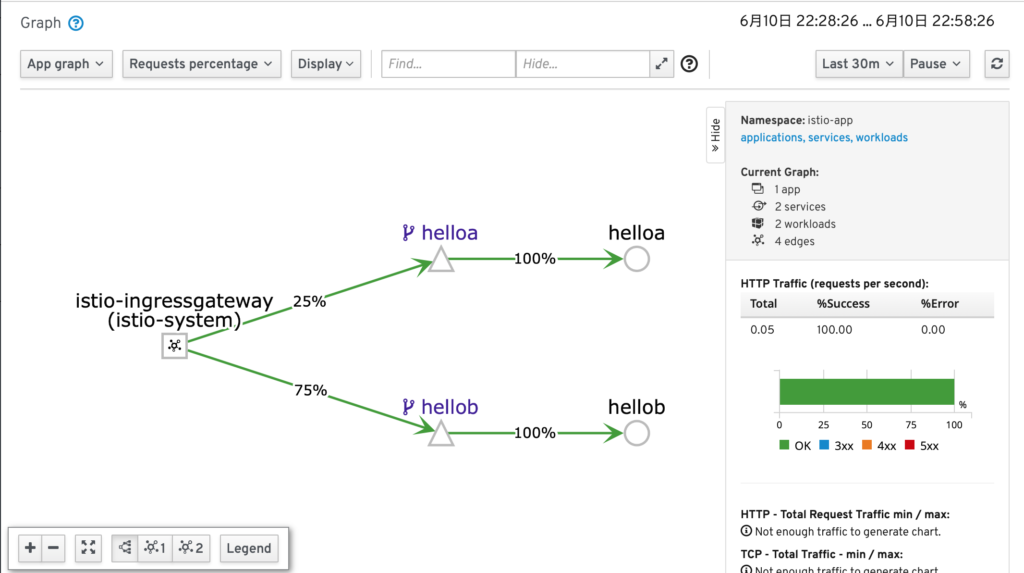
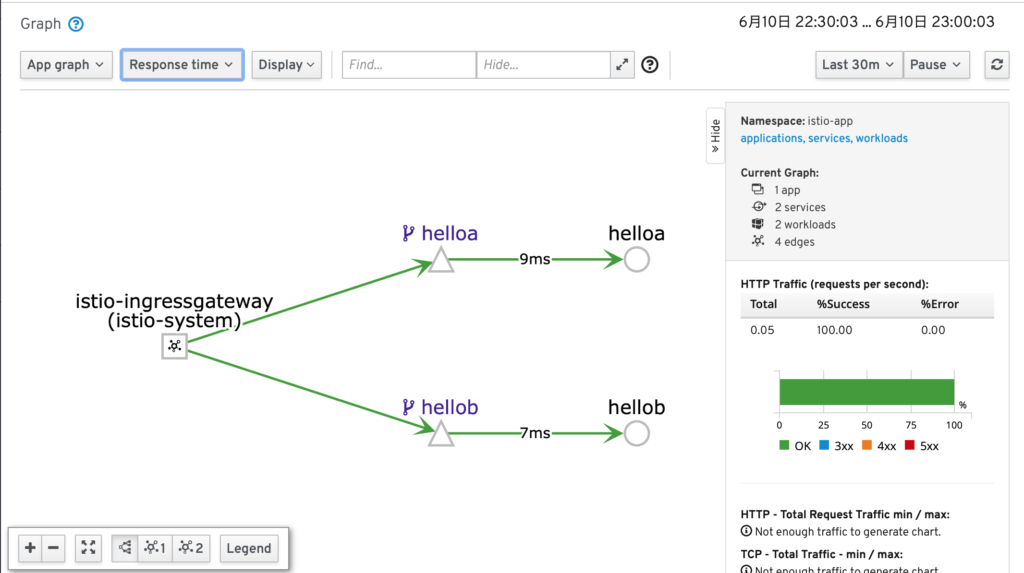
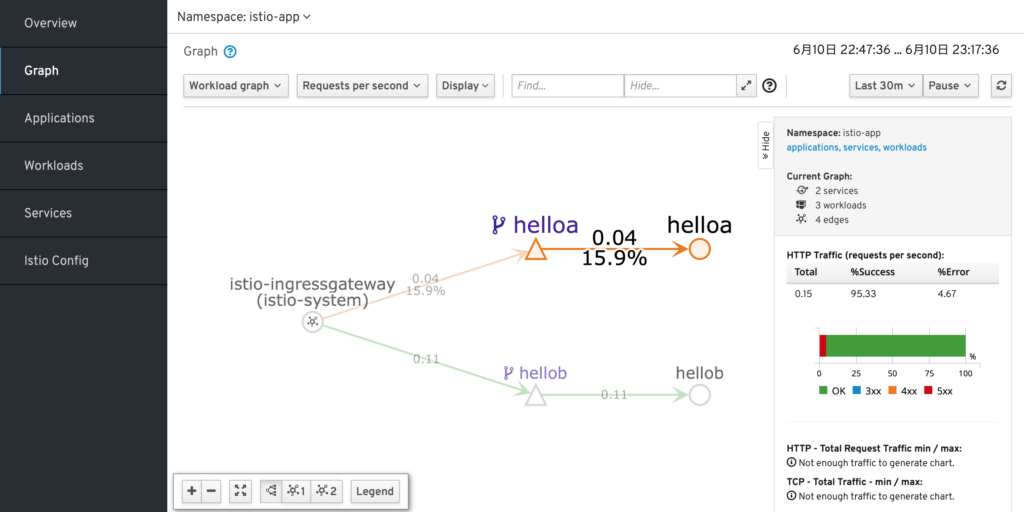
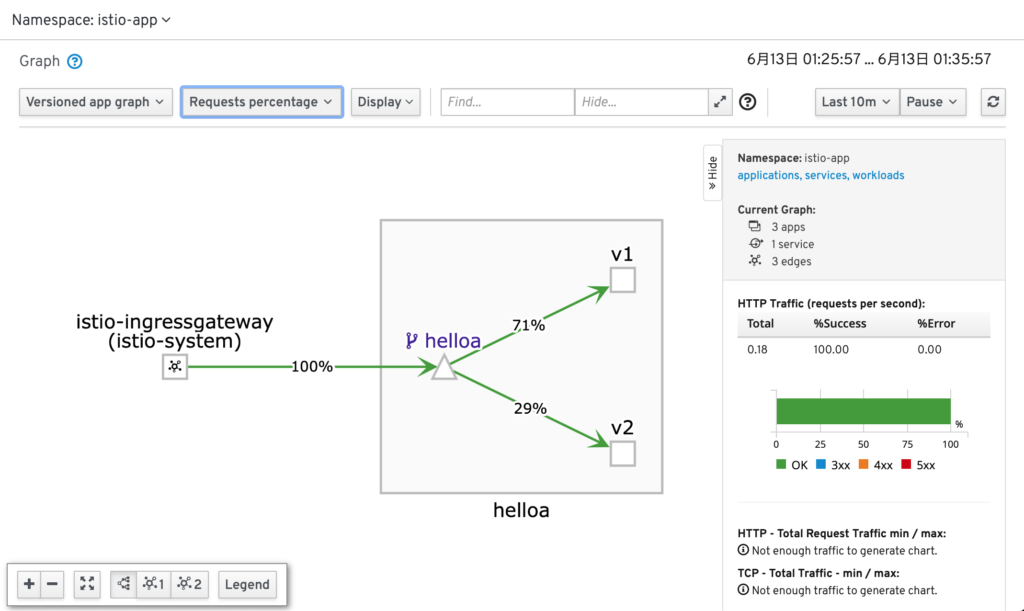
せっかくなのでKialiで見てみたところ、実際にリクエストがきた通信をパーセント表示しているので定義した値と多少異なりますが、近い値が出ています。

以上です!